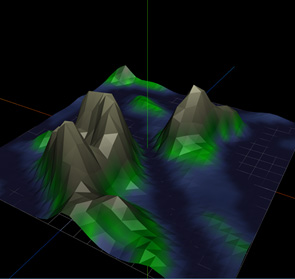
This assignment was undertaken as part of a computer graphics module in my second year of university. It involved using ThreeJS to render a cube in a scene and perform various operations on it. The final part of the assignment simple required us to "do something cool". For my cool feature I decided to use perlin noise to generate a terrain map. Perlin noise is a type of gradient static that differs from general random static as it produces a "smooth" sequence of pseudo-random numbers. The algorithm can output 2D noise and be sampled at different frequencies. The combination of these two things allows for an interesting texture pattern that resembles natural land formations. I implemented the terrain map by taking increasingly large noise samples whilst decreasing the coefficient of the noise output in the summation. The smaller size samples carried more weight and established the 'mountains'. Leaving the larger, less influential samples to smooth the terrain overall. After these values were generated, they were then run through an exponent function to accentuate the features of the terrain. Afterwards, they were added to an array and stored in a grid. Each element represented the height of each vertex within the terrain. The values were then used to set the Z coordinate of each vertex in a plane to represent that height, effectively forming a height map. In order to make the map look like a natural terrain, I applied a gradient of 7 colours on top. The values were then mapped to the Z-height of each vertex in a flat plane, resulting in a natural looking, randomly generated terrain.
Visit the link and press 'M' to view. A new map is generated on each refresh.
Visit the link and press 'M' to view. A new map is generated on each refresh.